流媒体课件的制作标准
1定义
流媒体技术是指在网络上传输音、视频文件,无需等待音、视频文件全部下载,可以随时连续传送和播放信息,让浏览者能够边接收边观看的传输技术。
流媒体课件是指采用流媒体技术,结合网页制作功能合成的,音频、视频与讲稿同步网络传送的网络课件。在广播电视大学的流媒体课件开发中,流媒体课件主要以三分屏的形式呈现,故亦称为三分屏流媒体课件,这类课件也通过中国教育数字卫星宽带传输平台的IP频道传输,也简称为IP课件。
2开发语言及运行环境
(1)开发语言应采用HTML语言,如使用了除FLASH、WINDOWS MEDIA之外的其他插件,应提供插件下载功能。
(2)课件应能够在Window 2003 Server +IIS6 + Windows Media Server环境下运行。
(3)客户端最低配置为:奔腾Ⅲ 800MHZ,内存256M多媒体电脑;Windows 2000或以上操作系统,浏览器为IE6.0或以上,Windows Media Player 9.0 及以上。
(4)宜在1024×768分辨率下使用,应保证在其它分辨率下使用时无错位变形等问题。
3界面设计
3.1界面基本要素
课件界面中应包括如下基本要素:
(1)标识区:××广播电视大学标识(logo)、课程名程和使用说明;
(2)视频区:视频播放窗口和视频播放控制条;
(3)目录区:标题、知识点等;
(4)文稿区:包括文稿显示或操作演示等;
(5)版权说明区:主讲教师、主持教师、制作单位名称等。
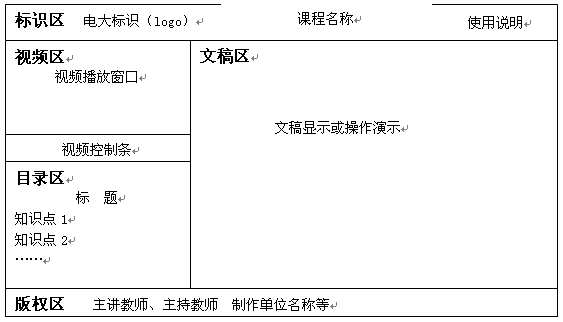
以上要素的区域分布如图1三分屏流媒体课件界面示例。

图1 三分屏流媒体课件界面示例
3.2设计要求
(1)界面(画面)构图合理、匀称;布局美观、大方;色彩和谐、生动;架构均衡、主体突出。
(2)界面界限清晰,整体风格统一。
(3)界面大小应为在1024*768分辨率的模式下显示时,以不显示横向滚动条为准。
(4)应对所有图片进行优化,图片应为gif或者jpg格式文件;背景图片大小应不超过10kb,页面内图片大小应不超过3kb。
(5)所有文字应统一用CSS样式进行修饰。
(6)整个课件应使用固定尺寸和颜色的标识(logo),置于课件页面的左上角或右上角。
(7)课程名称宜固定置于界面上方醒目位置,使用比文稿区正文稍大的字体,标明“××广播电视大学课程”;如果将“××广播电视大学课程”字样绘制在图片中,应注意与背景颜色的反差与协调。
(8)使用说明(帮助)应有帮助信息页面的链接。
(9)版权区的主讲教师和主持教师应设为热字或超链接,应显示主讲教师和主持教师的简历,简历字数不超过200个。
(10)文稿内容的撰写应符合“网上文本稿件的撰写标准”或“演示文稿(PPT)技术标准”。
3.3视频区设计
(1)视频区的位置宜设在标识区以下页面的左上或者右上部位,不宜设置在页面的底部。
(2)视频区宜设为320*240像素或352*288像素,其中视频播放窗口大小宜为240*180像素,视频控制条区域大小宜为240*47像素。
(3)视频播放应有方便灵活的控制,至少包含“停止、播放、退出”等控制,宜包含“暂停、快进、快退、全屏”等控制;应提供进度条,并可通过拖曳控制播放进度。
3.4目录区设计
(1)目录区宜设置在视频区的下方,宽度宜与视频区宽度相同。
(2)目录区内应写明讲次、标题和知识点“讲次和标题”的文字颜色应与知识点文字颜色分开。
(3)点击链接后跳转响应灵敏;无错误链接或其他故障。目录区每一个知识点链接对应的文稿内容应在文稿区内打开,不宜使用弹出窗口。
3.5文稿区设计
文稿区所有页面设计的大小应为在1024*768分辨率的模式下显示时,页面不显示横向滚动条。如果页面内出现竖向滚动条,文稿内容应不超过1.5倍页面容量。
4音视频制作
4.1音视频录制
(1)每讲视频录制时间应不超过50分钟;前后无黑场、无彩条,不出现无关画面。
(2)画面清晰,构图合理,色彩协调。
(3)画面应无跳动、闪烁现象,无马塞克现象,无中断现象。
(4)录音效果应无明显失真和噪声干扰,音量适中无明显起伏;教师授课音效应吐字清晰、语言流畅、节奏快慢有致。
(5)演示文稿画面录制应做到画面采集流畅、清晰,颜色还原正确;授课教师的操作规范、有序;画面与授课声音严格同步,并不出现与授课内容无关的画面。
(6)相关录制要求宜可参考“视听教材编制标准”。
4.2音视频制作
(1)视频格式应为WMV或ASF或FLV;音频格式应为WMA。
(2)在使用1024×768分辨率制作网页时,视频分辩率应不低于352*288;在使用800×600分辨率制作网页时,视频分辨率应不低于320*240。
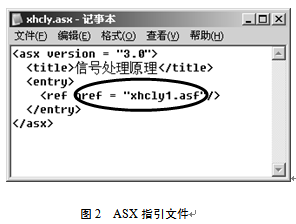
(3)视频文件由指引文件(格式是asx或xml)指引播放,指引文件的内容如图2所示。其中图2中圈定的部分是链接视频文件的相对路径。

(4)应使用播放器自带的播放条,可加上视频的全屏播放功能。
(5)课件中音视频压缩应遵循微软通用规范,音视频格式宜采用ASF、WMV,或者将符合微软通用规范的ASF/WMV视频转换成FLV流媒体格式(即Flash Video)应用到课件中。
(6)视频压缩工具宜使用Windows Media Encoder 9,宽带情况下目标比特率应为150Kbps或320Kbps,窄带情况下目标比特率应为56Kbps或148Kbps。不同目标比特率情况下的四种配置如下,可根据具体情况选择其中一种配置。
配置1:目标比特率320Kbps:
音频编码模式: CBR
视频编码模式: 比特率 VBR
音频编解码器: Windows Media Audio 9.2
音频格式: 20 kbps, 16 kHz, stereo CBR
视频编解码器: Windows Media Video 9
视频比特率:291 Kbps
视频大小: 320 x 240
帧率: 29.97 fps
关键帧:8 s
配置2:目标比特率150Kbps:
音频编码模式: CBR
视频编码模式: 比特率 VBR
音频编解码器: Windows Media Audio 9.2
音频格式: 12 kbps, 8 kHz, stereo CBR
视频编解码器: Windows Media Video 9
视频比特率:131 Kbps
视频大小: 320 x 240
帧率: 29.97 fps
关键帧:8 s
配置3:目标比特率148Kbps:
音频编码模式: CBR
视频编码模式: 比特率 VBR
音频编解码器: Windows Media Audio 9.2
音频格式: 12 kbps, 8 kHz, stereo CBR
视频编解码器: Windows Media Video 9
视频比特率:121 Kbps
视频大小: 320 x 240
帧率: 15 fps
关键帧:10 s
配置4:目标比特率56Kbps:
音频编码模式: CBR
视频编码模板: 比特率 VBR
音频编解码器: Windows Media Audio 9.2
音频格式: 12 kbps, 8 kHz, stereo CBR
视频编解码器: Windows Media Video 9
视频比特率:38 Kbps
视频大小: 320 x 240
帧率: 15 fps
关键帧:10 s
5文件存储
5.1文件单机存储
(1)每一个目录中应该包含一个缺省的html文件,文件名统一用index.html或index.htm。
(2)目录、文件的名称应全部采用小写英文字母、数字、下划线的组合,其中不应包含汉字、空格和特殊字符。
(3)课件中的网页、图片、媒体等要分别存放到不同的目录下。宜在课件目录中开设images、css、js、video 子目录。images目录中存放各页面都要用到的公共图片,如课程的标志、banner 条、菜单、按钮等等; video 子目录中存放flv、wmv、asf、wma等多媒体文件。
(4)文件(夹)结构宜分为3级。具体的文件(夹)结构可参见见图3,命名及说明可参见表1。
图3:文件(夹)结构
文件夹 级别 | 文件(夹)命名 | 说明 |
第一级 | xhcly1、xhcly2、xhcly3┅┅(文件夹名) | 1.第二级目录文件夹表示各课件的讲数。 |
第二级 | index.html(文件名) | 1.表示一讲课件的主页面。 |
html(文件夹名) | 表示存放除主页面文件外的其它文稿页面的文件夹。 | |
video(文件夹名) | 表示存放音视频文件的文件夹。 | |
images(文件夹名) | 表示存放图片文件的文件夹。 | |
css(文件夹名) | 表示存放制作页面样式文件的文件夹。 | |
Js(文件夹名) | 表示存放一些脚本语言的文件(如果没有,本文件夹可不建立)。 | |
第三级 | xhcly01.htm、xhcly02.htm、xhcly03.htm┅┅ | 1.表示存放在html文件夹下的页面文件。 |
xhcly01.wmv、xhcly.asx | 1.表示存放在video文件夹下的视频文件。 | |
┅┅ | 在第三级目录中,images和css文件夹下的文件名命名规则不受限制。 |
表1 文件(夹)结构和命名
5.2文件在服务器端存储
(1)每一个web目录中应包含一个缺省的html文件,文件名统一用index.html或index.htm。
(2)目录、文件的名称应全部采用小写英文字母、数字、下划线的组合,其中不应包含汉字、空格和特殊字符。
(3)课件中的网页、图片等应分别存放到不同的目录下。一般应在课程目录下的课件目录中开设images、css、js等子目录。images目录中存放各页面都要用到的公共图片,例如课程的标志、banner 条、菜单、按钮等。
(4)课件中的音视频等流媒体文件应按照Windows Media Services设置好的发布点中传输内容的路径进行存放,例如,发布点的路径是e:/asfroot,则所有课件中的音视频文件将存储在e:/asfroot中,在该目录下存储时,可以根据不同的课程开设相应的子文件夹。
(5)WEB页和音视频文件应分开存放在服务器端,音视频文件的存放路径跟Windows Media Services对发布点位置的设置有关。
(6)课件制作的文件(夹)结构宜分为4级,其命名根据课程名称和文件类型制定。具体的文件(夹)结构可参见图4,命名及说明请参见表2。

图4:文件(夹)结构
文件夹 级别 | 文件(夹)命名 | 文件 性质 | 说明 |
第一级 | xhcly(文件夹名) | WEB页 | 1.一门课程的所有课件均放置在这个文件夹下。 |
video(文件夹名) | MEDIA | 表示存放音视频文件的文件夹,其存放路径根据Windows Media Services对发布点位置的设置来确定。 | |
第二级 | xhcly1、xhcly2、xhcly3┅┅(文件夹名) | WEB页 | 1.第二级目录文件夹表示各课件的讲数。 |
第三级 | index.html(文件名) | WEB页 | 1.表示一讲课件的主页面。 |
htm(文件夹名) | WEB页 | 表示存放除主页面文件外的其它文稿页面的文件夹。 | |
images(文件夹名) | WEB页 | 表示存放图片文件的文件夹。 | |
css(文件夹名) | WEB页 | 表示存放制作页面样式文件的文件夹。 | |
Js(文件夹名) | WEB页 | 表示存放一些脚本语言的文件(如果没有,本文件夹可不建立)。 | |
第四级 | xhcly01.htm、xhcly02.htm┅┅ | WEB页 | 1.表示存放在htm文件夹下的页面文件。 |
xhcly.asx | WEB页 | 2.xhcly.asx是一个指引文件,由它指向xhcly01.wmv进行播放。 | |
| | xhcly01.wmv | MEDIA | xhcly01.wmv是存放在video文件夹下的视频文件,命名规则也是取课程名前5个中文字拼音的第1个字母,并在后面加上第几讲的序号。 |
┅┅ | WEB页 | 在第四级目录中,images和css文件夹下的文件名命名规则不受限制。 |
表2 文件(夹)命名及说明
6安全性
(1)如果在课件页面里写入了相关的程序脚本语言,应注意与平台的兼容性、运行的正常性,以及客户端和服务器端的安全性。
(2)课件在上传前应保证课件没有携带病毒,并在完成整个课件上传后及时备份。
(3)在课件的文件中不应含有EXE执行文件,以及批处理文件。
国家开放大学版权所有京ICP备05064925号教学督导信箱|管理员信箱|校长信箱|交通地图
欢迎您,第 28907887 位访问 国家开放大学网站
北京市海淀区复兴路75号 邮编:100039 咨询热线:400-810-0090 电话:57519016 传真:57519017
